2023年05月14日
Next.jsにおけるページ内スクロールの実装ガイド

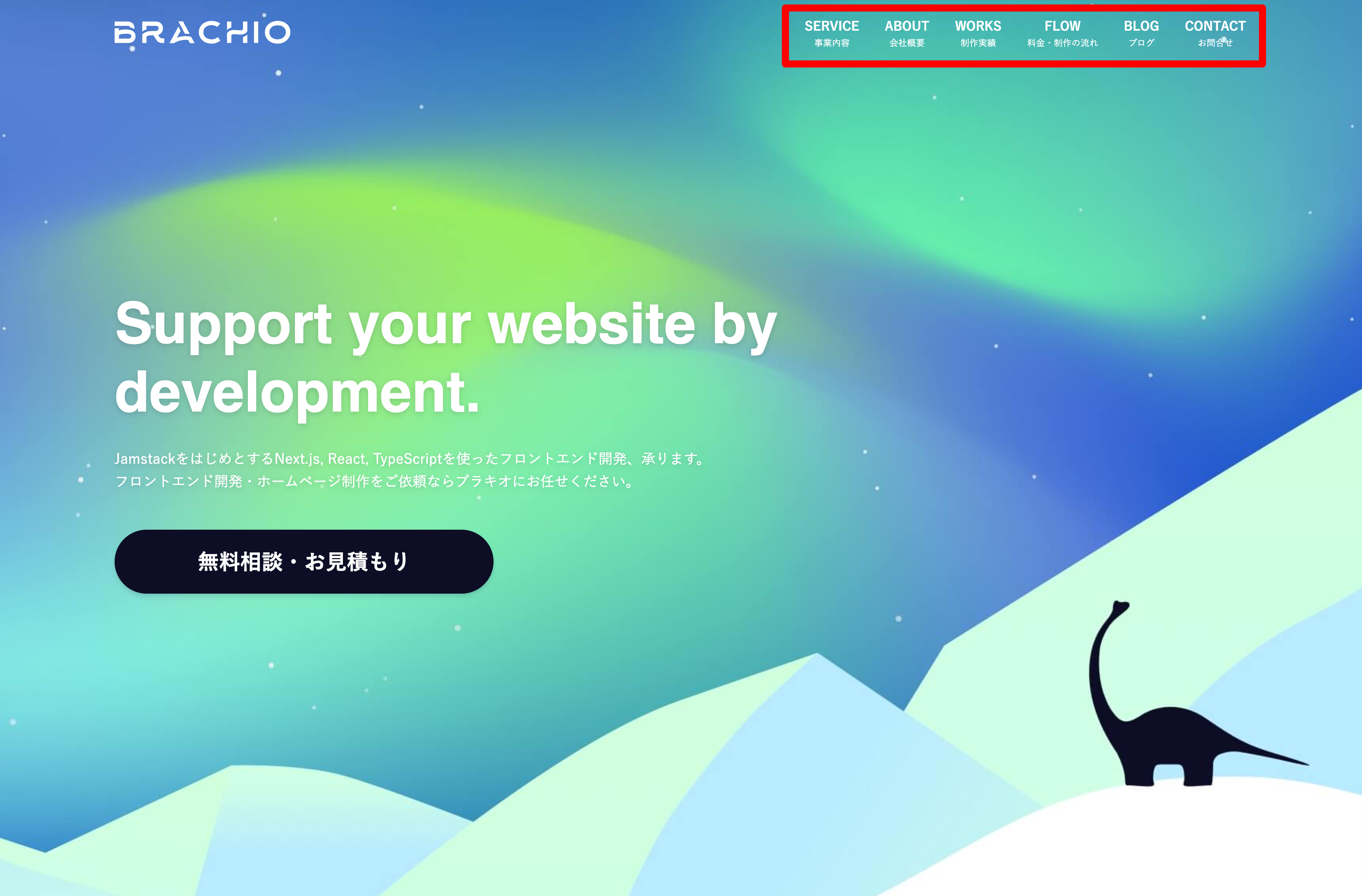
Next.jsを使用したウェブサイトで、ページ内スクロールを実現したいと思ったことはありませんか?例えば、ウェブサイトのナビゲーションバーに「SERVICE」や「ABOUT」のようなリンクがあり、ユーザーがそれらをクリックすると、ページ内の対応するセクションに自動的にスクロールするといった機能です。弊社の上部にあるメニューがこのページ内スクロールを実装しています。よろしければ試してみてくださいね。
まずは、実際に試してみて、その振る舞いを体験してみましょう。
react-scrollライブラリを活用しよう
このような機能を簡単に実装するためには、react-scrollというライブラリを利用するのがおすすめです。まずは以下のコマンドでインストールしましょう。
npm i --save react-scrollそして、以下のように呼び出して使用します。
import { Link as Scroll } from 'react-scroll'
export const Nav: FC<Props> = () => {
return (
<ul>
<li>
<Scroll to={'/#about'} smooth> About </Scroll>
</li>
</ul>
)
}注意しておきたいポイント
ここでのimport文では、Link as Scrollという形でエイリアスを設定しています。これは、Linkという名前がNext.jsの Linkと名前が重複してしまい、混乱を避けるためです。
そして、メニューリンクからスクロールさせたい要素への移動を設定するために、その要素にid="about"のようなIDを指定します。これにより、ページ内スクロールを簡単に実装することが可能となります。
以上がNext.jsでのページ内スクロール実装の基本的な手順です。この方法を試して、ウェブサイトのナビゲーション体験をより良いものにしましょう。
この記事をシェアする
お気軽にご相談ください
会社のホームページが欲しい!名刺がわりになるコーポレートサイトが欲しい!などお気軽にご相談ください。
またパートナー企業をお探しの制作会社様や、フロントエンド開発もご連絡お待ちしております。
最近の投稿

グローバル展開を加速!Next.js/Jamstackで構築する多言語サイトのベストプラクティス
現代のビジネスにおいて、国境を越えた情報発信はもはや特別なことではありません。グローバル市場への拡大を目指す企業にとって、多言語対応のWebサイトは必要不可欠な存在となっています。しかし、多くの企業が多言語サイトの構築において、以下のような課題に直面しています。これらの課題を解決し、高速かつSEOに強く、そして運用しやすい多言語サイトを構築するための最適なソリューションとして、今、との組み合わせが注目されています。本記事では、Next.js/Jamstack環境で、効果的かつ効率的に多言語サイトを構築・運用するための具体的な方法論と、知っておくべきベストプラクティスを解説します。Next.jsは、多言語サイト構築を強力にサポートする国際化(i18n)ルーティング機能を標準で提供しています。多言語コンテンツの管理と配信の効率化には、ヘッドレスCMSの活用が不可欠です。多言語サイトにおけるSEOは非常に複雑ですが、適切な対策を行うことで、各言語圏での検索エンジンからの評価を高めることができます。Next.jsとJamstackは、多言語サイトの開発効率と運用コストを最適化するための強力な技術的側面を持っています。Next.jsとJamstackの組み合わせは、多言語サイト構築における現在のベストプラクティスと言えるでしょう。高速なパフォーマンス、堅牢なSEO対策、効率的なコンテンツ運用、そして高い開発効率を全て兼ね備えることで、グローバルビジネスにおけるWebサイトの可能性を最大限に引き出します。ブラキオでは、Next.js/JamstackとヘッドレスCMS(microCMS推奨)を活用した多言語サイト構築の実績とノウハウを豊富に持っています。貴社のグローバルビジネスを成功させるためのWeb戦略と開発を、企画段階からトータルでサポートいたします。多言語サイトの構築やリニューアルをご検討でしたら、ぜひ一度ブラキオにご相談ください。貴社のグローバル戦略をWebサイトから強力に支援させていただきます。
2025.11.14

【デザイナー必見】Jamstackで実現!デザインカンプを”そのまま”Webサイトにする高速開発術
Webデザイナーが、細部にまでこだわり抜いて作った「完璧なデザインカンプ」。ピクセル単位で調整されたレイアウト、美しいタイポグラフィ、繊細なアニメーション。しかし、そのカンプが実際のWebサイトになった時、「なぜかカンプと違う」「デザインの意図が伝わっていない」と感じた経験はありませんか?多くの場合、デザインと開発の間には深い「壁」が存在します。実装の制約、開発者の解釈の違い、あるいは従来の開発手法の限界により、デザイナーが意図した品質や体験がWebサイトに完全に反映されないことが少なくありません。結果として、デザイナーは妥協を強いられ、ユーザーも本来得られるはずの最高の体験から遠ざかってしまうことがあります。この長年の課題に対し、は新たな可能性をもたらします。Jamstackは、単なる技術的なメリットだけでなく、この「デザインカンプとWebサイトの間の壁」を壊し、デザイナーの意図を忠実に、かつ効率的にWebサイトに落とし込むための強力なアプローチを提供します。本記事では、デザインカンプの品質を損なうことなく、高品質かつ効率的にWebサイトに落とし込むための、Jamstackとモダン開発技術の連携術を解説します。Jamstackの特性そのものが、デザインの忠実な実装に大きく貢献します。デザインカンプをWebサイトに忠実に再現するためには、ツールとプロセスを通じたデザイナーと開発者の密な連携が鍵となります。デザイナーがWebサイト制作で直面しがちな具体的な課題に対し、Jamstackがどのように解決策を提供するのかを見ていきましょう。Jamstackは、単なる技術的なメリットを超え、デザイナーと開発者が真の意味で連携し、デザインカンプの意図を忠実に、そして効率的にWebサイトに落とし込むための強力なフレームワークです。デザインシステムの構築、コンポーネント指向開発、モダンなツール連携、そして高速なパフォーマンスが融合することで、デザイナーはデザインの可能性を最大限に引き出し、最終的にユーザーに最高の体験を提供することに繋がります。ブラキオでは、デザインカンプの段階からJamstackの特性を最大限に活かした設計を提案し、デザイナーの意図を尊重した高品質な実装を追求しています。デザインと開発の連携をスムーズにするためのコンポーネント設計やワークフローの構築支援を通じて、貴社のWebサイトの品質向上に貢献します。デザイン品質にこだわり、それをウェブサイトで完全に表現したいとお考えなら、ぜひ一度ブラキオにご相談ください。貴社の最高のデザインを、Webサイト上で最高の体験として実現するお手伝いをさせていただきます。
2025.11.03

microCMS活用術:コンテンツ運用を最適化するデータ設計(スキーマ設計)入門
ヘッドレスCMSは、その高い柔軟性とAPIによる自由なデータ利用で、現代のウェブサイト構築において欠かせないツールとなっています。しかし、「自由に使える」がゆえに、コンテンツの設計段階で「適当に作り始めてしまうと、後々大きな問題に発展する」という落とし穴が存在します。このような問題は、ヘッドレスCMS導入前の「」が不十分であるために起こりがちです。データ設計とは、Webサイトに存在するあらゆるコンテンツの「型」を決める作業であり、Webサイトの骨格となる極めて重要な工程です。microCMSでは、コンテンツの種類を「」、そのコンテンツが持つ項目を「」として定義します。この設計が適切に行われているかどうかで、コンテンツ運用効率、将来的な拡張性、そして開発効率が大きく左右されるのです。本記事では、microCMSを最大限に活用し、長期的なコンテンツ運用を効率化するためのデータ設計の基本と実践ノウハウを、ステップバイステップで解説します。microCMSの特性を理解し、長期運用に耐えうるデータ設計を行うための基本的な考え方を身につけましょう。それでは、microCMSの管理画面をイメージしながら、具体的な設計手順を見ていきましょう。スキーマ設計の際に陥りやすい失敗例と、その解決策を知っておくことで、効率的な設計に繋がります。microCMSを導入する際のデータ設計(スキーマ設計)は、まさに「未来のコンテンツ運用への投資」です。適切なスキーマ設計を行うことで、コンテンツの品質が向上し、日々の運用が効率化され、将来的な機能拡張にも柔軟に対応できる強固な基盤を築くことができます。これは、microCMSの機能を最大限に引き出すための鍵となります。ブラキオでは、microCMSの導入支援から、貴社のコンテンツ特性に合わせた最適なデータ設計、フロントエンドとの連携構築まで、トータルでサポートいたします。「コンテンツ運用で悩む前に、ブラキオにご相談ください。」microCMSを活用したサイト制作・リニューアルをご検討でしたら、ぜひ一度お問い合わせください。貴社のビジネス成長に貢献する最適なコンテンツ運用体制を共に作り上げましょう。
2025.10.27

コンテンツ運用を加速する!ヘッドレスCMSと開発フローの最強連携術
企業のWebサイトは、常に新鮮で質の高い情報を提供し続けることで、顧客とのエンゲージメントを高め、ビジネス成長を促す重要な役割を担っています。しかし、多くのWeb担当者様やマーケティングご担当者様は、以下のような悩みを抱えていませんか?従来のウェブサイト構築(特に動的CMS)では、コンテンツの更新・修正が技術的な知識を必要とすることが多く、結果としてに大きな課題が生じがちでした。この課題を根本から解決するのが、コンテンツ管理とウェブサイトの表示を完全に分離するです。しかし、ただヘッドレスCMSを導入するだけでは十分ではありません。その真価を発揮させるためには、**「開発フローとの効果的な連携」**が不可欠となります。本記事では、この連携を最適化し、コンテンツのスピードと品質を両立させるための具体的な方法論を解説します。ヘッドレスCMSの導入は、コンテンツ運用に以下のような変革をもたらします。コンテンツ運用と開発プロセスをスムーズに連携させるための実践的なアプローチは、以下の通りです。ブラキオでは、ITリテラシーに不安があるクライアント様でも、ヘッドレスCMS導入後も安心してコンテンツ運用ができるよう、手厚いサポートを提供しています。ヘッドレスCMSの導入は、コンテンツ運用における「自立と連携」を両立させ、Webサイトをビジネス成長の強力なツールに変革します。開発フローとの最適化された連携、そしてブラキオのような専門パートナーによる手厚いサポートがあれば、コンテンツの鮮度と品質を保ちながら、ビジネスの変化に迅速に対応できるサイト運営が可能です。ブラキオは、をはじめとするヘッドレスCMS選定から、効率的な開発フローの構築、そして運用開始後の手厚いサポートまで、トータルで貴社のコンテンツ運用を支援いたします。「現在のコンテンツ運用に課題を感じている」「もっと効率的にサイトを運営したいが、何から手をつけて良いか分からない」とお考えでしたら、ぜひ一度ブラキオにご相談ください。貴社のコンテンツ運用課題をヒアリングし、最適なソリューションをご提案させていただきます。
2025.10.20

【失敗しない】Jamstack開発会社の選び方:見るべきはスキルセットとビジネス理解度
企業のデジタル戦略において、Webサイトはますますその重要性を増しています。特に、近年注目を集めるは、その高速性、安全性、高いスケーラビリティから、次世代のWebサイト構築手法として多くの企業から関心を寄せられています。しかし、従来のWordPressなどのCMSとは一線を画すJamstackは、といった多岐にわたる技術要素の組み合わせで成り立っています。「どの会社に依頼すれば、自社のビジネスに最適なJamstackサイトを構築できるのだろうか?」「技術的な専門知識がなくても、良いパートナーを見極めるにはどうすればいい?」――多くのWeb担当者様や経営者様は、このような疑問をお持ちかもしれません。Jamstack開発プロジェクトの成功は、まさに適切なパートナー選びにかかっています。本記事では、Jamstack開発を検討する企業がに役立つ、具体的に「見るべきスキルセット」と「判断基準」を詳しく解説します。Jamstack開発には、特定の技術分野における深い知識と経験が不可欠です。優れた技術力を持つだけでは、プロジェクトは成功しません。貴社のビジネスを深く理解し、真のパートナーとして伴走できるかが重要です。上記の要素を踏まえ、実際に開発会社を選定する際に確認すべき具体的な項目をまとめました。Jamstackは、現代のビジネスに求められる高速性、安全性、そして拡張性を兼ね備えた強力なツールです。しかし、そのポテンシャルを最大限に引き出すためには、との両方を兼ね備えたとの協業が不可欠です。パートナー選びは、単なるWebサイト制作の依頼ではなく、貴社のデジタル戦略を加速させるための重要な投資です。上記のチェックポイントを参考に、ぜひ最適な開発パートナーを見つけてください。ブラキオでは、Next.jsを始めとするモダンなフレームワークの深い知識と、microCMSを用いた最適なデータ設計、そしてお客様のビジネスゴール達成を最優先に考えたJamstack開発を行っています。Jamstack開発パートナーをお探しなら、ぜひ一度ご相談ください。御社の課題をヒアリングし、最適なご提案をさせていただきます。
2025.10.16