2023年04月20日
なぜJamstackでWEB制作の仕事を受けようと思ったのか

私自身もともとWordPressでweb制作の仕事を受けていた。プラグイン依存、CSS設計問題、サーバー代などのコスト面 etc。賛否両論あると思うけど、個人的にはしんどかった。
また、業務委託先でReactでサービス開発をずっとやっているのでJamstackでできたらと思っていた。なので、趣味でGatsbyやったりNetlifyCMSやったりして試していたりはしたが、趣味では良いけどクライアントに納品するものとしてと考えると難しいなという印象だった。
特に基本が英語なので、どうしても敷居が高くなってしまう。あとはリテラシーが高くないと無理かなとも率直に思った感じ。Jamstackを実際の案件でやりたいけど二の足を踏んでいたという状態だった。
そうこうしているうちにmicroCMSの存在を知って「あ、これなら案件でいける」と思い、実際の案件に投入することに決めた。
なぜJamstackでWEB制作の仕事を受けようと思ったのかは「microCMS」が比重を多く占めるのだけれど、Jamstack案件をここ数ヶ月で立て続けに3サイト作ったので実際の業務でやったプラクティス的なことをまとめる。
開発体験最高だよ
フロントエンドエンジニア御用達のprettier、eslint、TypeScriptが使えるの最高。
ReactやVueでサービス開発をしたことある人なら問題なくJamstackいける。これはかなりの利点だと思っていて、ある程度フロントをかじった人ならweb制作で受注をして稼ぐことが容易になったと思う。
ホスティングは迷うならNetlify一択
firebase, Amplifyなどがあるけど迷うならNetlifyで良い。
デプロイの設定が楽だし迷うこともない。また、お問合せが簡単に作れるのも魅力。
ちなみに、firebaseでお問合せを作ろうと思うとCloud Functionsに書かなければいかず有料になってしまう。Amplifyもそんな感じかな??やったことないからわからない。例えばDBに溜め込むとかしたいならfirebaseを選ぶけど、一般的な中小企業のコーポレートサイトならほぼほぼNetlifyで良い。またそういったコーポレートサイトであれば無料で済む。
ただ、泣きどころはTokyoリージョンがNetlifyにないため若干遅い。
これはゆくゆくは解決されるのではと思っているけど・・・。
webhookでSlackに通知は怠るな
デプロイの可否をSlackに通知できたり、お問合せがあったらなど各種連携が取りやすいので運用フェーズに入った時に絶対に必要になるから必ず設定すべし
NetlifyへのデプロイをSlackに通知する | Unselfish Meme
【Netlify】Forms機能を利用して問い合わせフォームを作成する - Qiita
2021/01/14 追記
どうやら以前の価格改定により無料枠ではSlackやメールなどの通知ができなくなっている。ちなみに、無料枠である私のアカウントはできる。もしかしたら改訂前にアカウント持っていた場合は通知ができるのかもしれない。
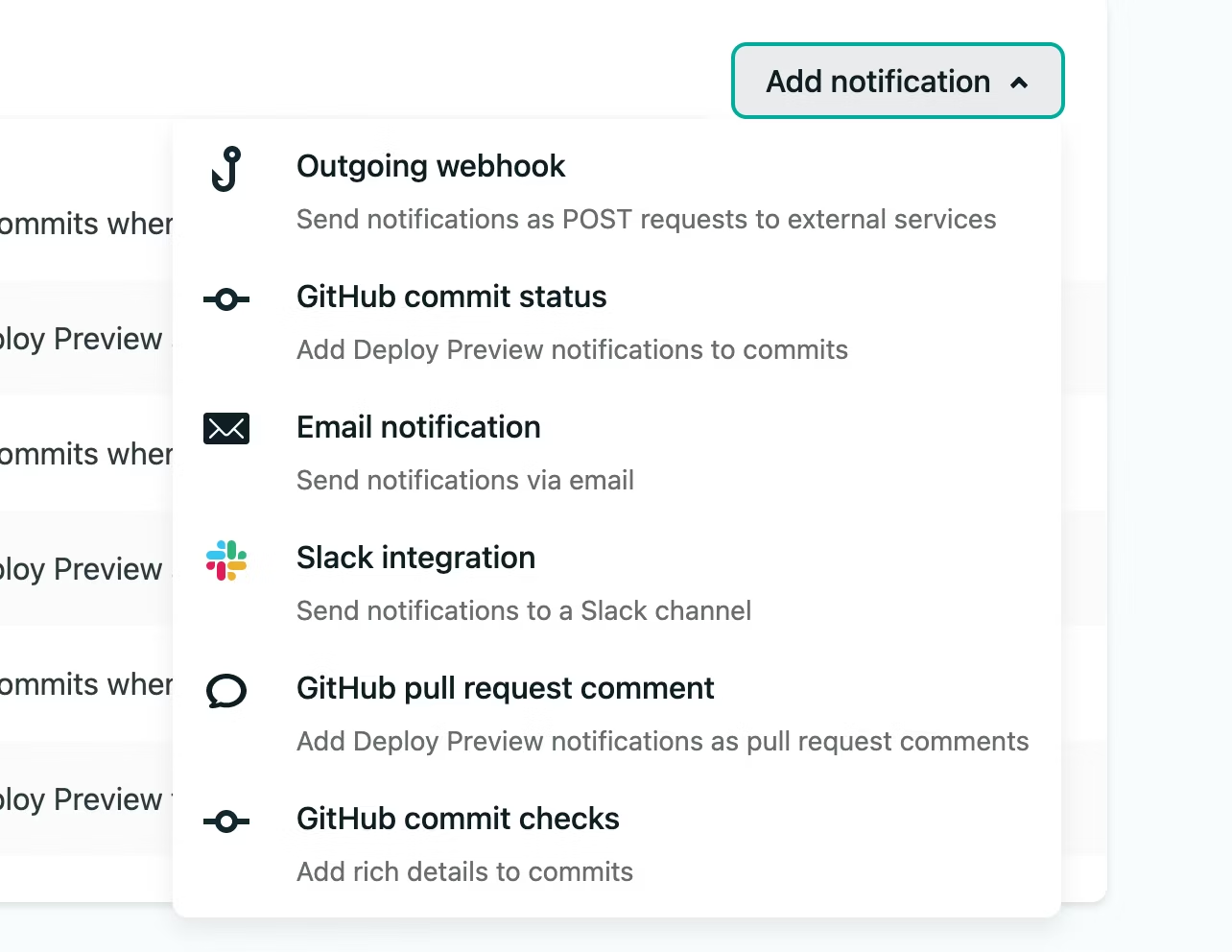
アカウント持っている方はホスティングしたサイトを選択 > Site settings > Build & Deploy > ページ下部のDeploy notifications > Add notification で確認した方が良い。
notificationができるのであれば下記のように選べるようになっている。
もし今後アカウントを取得してNetlifyで通知したい場合は「pro」にしなければならない。
Netlify Pricing and Plans
microCMSを選ぶべし
microCMSのまわし者みたいだけど、まじでmicroCMSが今のところ一番良い
日本語だし、UIも日本人にわかりやすく受け入れられやすい
microCMS | APIベースの日本製ヘッドレスCMS
プレビュー機能は絶対入れとけ
どのクライアントにも言われたけど「記事作成したんだけどプレビューできないんですか?」
そんなに難しいことをせずに実装できるので絶対に入れるべし
`[https://your-service-name.netlify.app/draft/?id={CONTENT_ID}&draftKey={DRAFT_KEY}](https://your-service-name.netlify.app/draft/?id=%7BCONTENT_ID%7D&draftKey=%7BDRAFT_KEY%7D)` を叩くプレビュー用のページがあれば良いだけ。
microCMSとNuxtでプレビュー画面を作成する
記事更新などでデプロイが走るようにするのを忘れるべからず
APIのエンドポイントごとの設定なので注意すべし
これやっておかないと「記事更新したのにサイトに反映されてないんですけど!」と連絡来てしまう。
Webhook機能がパワーアップしました
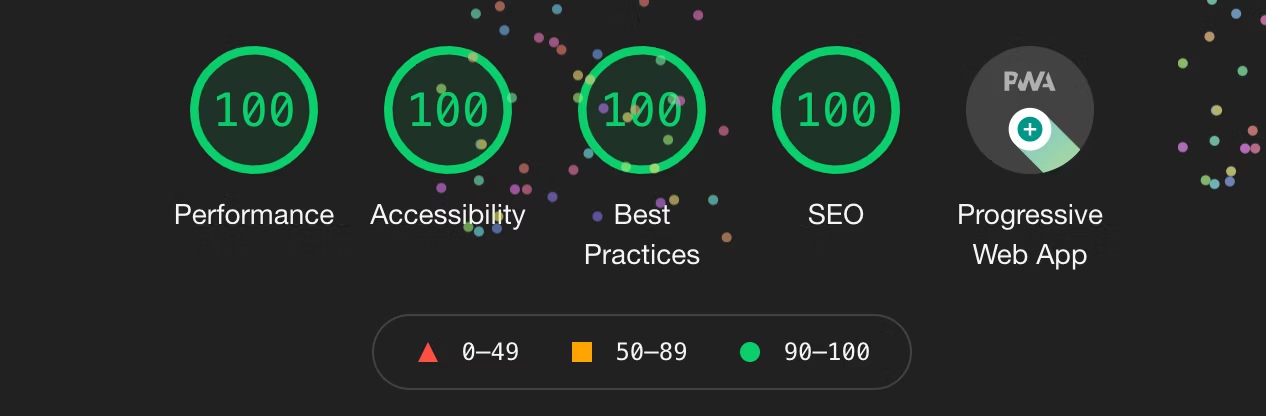
lighthouseで満点狙うべし
私はNextJSでしか開発をしていないが多少の知識があれば満点ないしかなりの高得点は簡単に出る
基本的にはlighthouseで採点 > 注意されたとこを直すフローで良いが、service-workerに関してはプラグインを入れればすぐに解決できてオフラインでも閲覧できるようになる。
hanford/next-offline: make your Next.js application work offline using service workers via Google's workbox
あとは、やはり画像は重いことが多いので、画像サイズには注意する必要がある。
画面いっぱいまで画像を広げたい時などは、簡単に済ますなら画質をある程度落としてしまうし、もしくはsrcset属性を使って最適化するように心がける。また、[TinyPNG](https://tinypng.com/)などを使って圧縮もするようにする。
Jamstackの泣きどころ
これはstg/prdで分けて開発をしにくい点にあると思う。プレビュー機能の実装である程度は補えるとしても、開発者としてはstgは欲しいなと思う。
graphcmsではenvironment-endpointsとして `master` と `dev` でエンドポイントのだしわけが可能なよう。が、残念ながら思いっきり英語なので実務では難しい。(microCMSさんお願い!!!)
https://graphcms.com/docs/environments#environment-endpoints
## 個人的に今後やっていきたいこと
今後は案件をもっと獲得できるようにするつもり。また、それに合わせて外注も増やさざるをえないかなと思っていて、外注しても一定の品質が保てるようにしたいので開発フローの整備等をしていきたい。
- storybookを入れて別ドメインにデプロイして共有するようにしたい
- reviewdog の導入(TSのチェックをPR作成時などでチェックするようにしたい)
- ガイドラインなどのドキュメント作成
この記事をシェアする
お気軽にご相談ください
会社のホームページが欲しい!名刺がわりになるコーポレートサイトが欲しい!などお気軽にご相談ください。
またパートナー企業をお探しの制作会社様や、フロントエンド開発もご連絡お待ちしております。
最近の投稿

【社内DX推進】Jamstackが変える!高速・安全・低コストな社内ポータル・ドキュメントサイト構築術
日々の業務において、社員が必要な情報に迅速にアクセスできることは、企業全体の生産性に直結します。しかし、多くの企業では以下のような社内情報共有に関する悩みを抱えています。従来の社内ポータルやドキュメント管理システム(SharePoint, Confluence, Wikiなど)は、導入・運用コストが高く、多機能ゆえに使いこなすのが難しいといった課題を抱えがちです。一方で、ウェブサイト構築の次世代標準として注目されるは、その高速性、安全性、スケーラビリティから、外部向けサイトだけでなく、実はとなり得ます。本記事では、Jamstackが、高速・安全・低コストで効果的な社内情報共有基盤をいかに構築するかを具体的に解説します。Jamstackの特性が、社内利用のWebサイトにおいて具体的にどのようなメリットを生み出すかを見ていきましょう。Jamstackを導入することで、以下のような業務改善や情報共有の最適化が期待できます。Jamstackの導入を検討する際に懸念される点と、それに対するブラキオの具体的なソリューションを提示します。Jamstackは、もはや外部公開サイトのためだけの技術ではありません。その高速性、強固なセキュリティ、運用コストの低さ、そして高い管理性は、社内ポータルやドキュメントサイトといった社内向けWebサイトにおいても絶大なメリットをもたらします。Jamstackを導入することは、企業の情報共有を効率化し、社員の生産性を向上させ、ひいては強固なセキュリティ基盤を築く、まさにとなり得るのです。ブラキオは、Next.js/Jamstack、そしてmicroCMSを用いた社内ポータル・ドキュメントサイト構築の専門家です。貴社の社内課題を丁寧にヒアリングし、最適なソリューションを提案することで、貴社のDXを強力に推進します。社内情報共有の非効率さに悩んでいませんか? Jamstackで実現する次世代の社内ポータルについて、ぜひ一度ブラキオにご相談ください。
2025.11.16

グローバル展開を加速!Next.js/Jamstackで構築する多言語サイトのベストプラクティス
現代のビジネスにおいて、国境を越えた情報発信はもはや特別なことではありません。グローバル市場への拡大を目指す企業にとって、多言語対応のWebサイトは必要不可欠な存在となっています。しかし、多くの企業が多言語サイトの構築において、以下のような課題に直面しています。これらの課題を解決し、高速かつSEOに強く、そして運用しやすい多言語サイトを構築するための最適なソリューションとして、今、との組み合わせが注目されています。本記事では、Next.js/Jamstack環境で、効果的かつ効率的に多言語サイトを構築・運用するための具体的な方法論と、知っておくべきベストプラクティスを解説します。Next.jsは、多言語サイト構築を強力にサポートする国際化(i18n)ルーティング機能を標準で提供しています。多言語コンテンツの管理と配信の効率化には、ヘッドレスCMSの活用が不可欠です。多言語サイトにおけるSEOは非常に複雑ですが、適切な対策を行うことで、各言語圏での検索エンジンからの評価を高めることができます。Next.jsとJamstackは、多言語サイトの開発効率と運用コストを最適化するための強力な技術的側面を持っています。Next.jsとJamstackの組み合わせは、多言語サイト構築における現在のベストプラクティスと言えるでしょう。高速なパフォーマンス、堅牢なSEO対策、効率的なコンテンツ運用、そして高い開発効率を全て兼ね備えることで、グローバルビジネスにおけるWebサイトの可能性を最大限に引き出します。ブラキオでは、Next.js/JamstackとヘッドレスCMS(microCMS推奨)を活用した多言語サイト構築の実績とノウハウを豊富に持っています。貴社のグローバルビジネスを成功させるためのWeb戦略と開発を、企画段階からトータルでサポートいたします。多言語サイトの構築やリニューアルをご検討でしたら、ぜひ一度ブラキオにご相談ください。貴社のグローバル戦略をWebサイトから強力に支援させていただきます。
2025.11.14

【デザイナー必見】Jamstackで実現!デザインカンプを”そのまま”Webサイトにする高速開発術
Webデザイナーが、細部にまでこだわり抜いて作った「完璧なデザインカンプ」。ピクセル単位で調整されたレイアウト、美しいタイポグラフィ、繊細なアニメーション。しかし、そのカンプが実際のWebサイトになった時、「なぜかカンプと違う」「デザインの意図が伝わっていない」と感じた経験はありませんか?多くの場合、デザインと開発の間には深い「壁」が存在します。実装の制約、開発者の解釈の違い、あるいは従来の開発手法の限界により、デザイナーが意図した品質や体験がWebサイトに完全に反映されないことが少なくありません。結果として、デザイナーは妥協を強いられ、ユーザーも本来得られるはずの最高の体験から遠ざかってしまうことがあります。この長年の課題に対し、は新たな可能性をもたらします。Jamstackは、単なる技術的なメリットだけでなく、この「デザインカンプとWebサイトの間の壁」を壊し、デザイナーの意図を忠実に、かつ効率的にWebサイトに落とし込むための強力なアプローチを提供します。本記事では、デザインカンプの品質を損なうことなく、高品質かつ効率的にWebサイトに落とし込むための、Jamstackとモダン開発技術の連携術を解説します。Jamstackの特性そのものが、デザインの忠実な実装に大きく貢献します。デザインカンプをWebサイトに忠実に再現するためには、ツールとプロセスを通じたデザイナーと開発者の密な連携が鍵となります。デザイナーがWebサイト制作で直面しがちな具体的な課題に対し、Jamstackがどのように解決策を提供するのかを見ていきましょう。Jamstackは、単なる技術的なメリットを超え、デザイナーと開発者が真の意味で連携し、デザインカンプの意図を忠実に、そして効率的にWebサイトに落とし込むための強力なフレームワークです。デザインシステムの構築、コンポーネント指向開発、モダンなツール連携、そして高速なパフォーマンスが融合することで、デザイナーはデザインの可能性を最大限に引き出し、最終的にユーザーに最高の体験を提供することに繋がります。ブラキオでは、デザインカンプの段階からJamstackの特性を最大限に活かした設計を提案し、デザイナーの意図を尊重した高品質な実装を追求しています。デザインと開発の連携をスムーズにするためのコンポーネント設計やワークフローの構築支援を通じて、貴社のWebサイトの品質向上に貢献します。デザイン品質にこだわり、それをウェブサイトで完全に表現したいとお考えなら、ぜひ一度ブラキオにご相談ください。貴社の最高のデザインを、Webサイト上で最高の体験として実現するお手伝いをさせていただきます。
2025.11.03

microCMS活用術:コンテンツ運用を最適化するデータ設計(スキーマ設計)入門
ヘッドレスCMSは、その高い柔軟性とAPIによる自由なデータ利用で、現代のウェブサイト構築において欠かせないツールとなっています。しかし、「自由に使える」がゆえに、コンテンツの設計段階で「適当に作り始めてしまうと、後々大きな問題に発展する」という落とし穴が存在します。このような問題は、ヘッドレスCMS導入前の「」が不十分であるために起こりがちです。データ設計とは、Webサイトに存在するあらゆるコンテンツの「型」を決める作業であり、Webサイトの骨格となる極めて重要な工程です。microCMSでは、コンテンツの種類を「」、そのコンテンツが持つ項目を「」として定義します。この設計が適切に行われているかどうかで、コンテンツ運用効率、将来的な拡張性、そして開発効率が大きく左右されるのです。本記事では、microCMSを最大限に活用し、長期的なコンテンツ運用を効率化するためのデータ設計の基本と実践ノウハウを、ステップバイステップで解説します。microCMSの特性を理解し、長期運用に耐えうるデータ設計を行うための基本的な考え方を身につけましょう。それでは、microCMSの管理画面をイメージしながら、具体的な設計手順を見ていきましょう。スキーマ設計の際に陥りやすい失敗例と、その解決策を知っておくことで、効率的な設計に繋がります。microCMSを導入する際のデータ設計(スキーマ設計)は、まさに「未来のコンテンツ運用への投資」です。適切なスキーマ設計を行うことで、コンテンツの品質が向上し、日々の運用が効率化され、将来的な機能拡張にも柔軟に対応できる強固な基盤を築くことができます。これは、microCMSの機能を最大限に引き出すための鍵となります。ブラキオでは、microCMSの導入支援から、貴社のコンテンツ特性に合わせた最適なデータ設計、フロントエンドとの連携構築まで、トータルでサポートいたします。「コンテンツ運用で悩む前に、ブラキオにご相談ください。」microCMSを活用したサイト制作・リニューアルをご検討でしたら、ぜひ一度お問い合わせください。貴社のビジネス成長に貢献する最適なコンテンツ運用体制を共に作り上げましょう。
2025.10.27

コンテンツ運用を加速する!ヘッドレスCMSと開発フローの最強連携術
企業のWebサイトは、常に新鮮で質の高い情報を提供し続けることで、顧客とのエンゲージメントを高め、ビジネス成長を促す重要な役割を担っています。しかし、多くのWeb担当者様やマーケティングご担当者様は、以下のような悩みを抱えていませんか?従来のウェブサイト構築(特に動的CMS)では、コンテンツの更新・修正が技術的な知識を必要とすることが多く、結果としてに大きな課題が生じがちでした。この課題を根本から解決するのが、コンテンツ管理とウェブサイトの表示を完全に分離するです。しかし、ただヘッドレスCMSを導入するだけでは十分ではありません。その真価を発揮させるためには、**「開発フローとの効果的な連携」**が不可欠となります。本記事では、この連携を最適化し、コンテンツのスピードと品質を両立させるための具体的な方法論を解説します。ヘッドレスCMSの導入は、コンテンツ運用に以下のような変革をもたらします。コンテンツ運用と開発プロセスをスムーズに連携させるための実践的なアプローチは、以下の通りです。ブラキオでは、ITリテラシーに不安があるクライアント様でも、ヘッドレスCMS導入後も安心してコンテンツ運用ができるよう、手厚いサポートを提供しています。ヘッドレスCMSの導入は、コンテンツ運用における「自立と連携」を両立させ、Webサイトをビジネス成長の強力なツールに変革します。開発フローとの最適化された連携、そしてブラキオのような専門パートナーによる手厚いサポートがあれば、コンテンツの鮮度と品質を保ちながら、ビジネスの変化に迅速に対応できるサイト運営が可能です。ブラキオは、をはじめとするヘッドレスCMS選定から、効率的な開発フローの構築、そして運用開始後の手厚いサポートまで、トータルで貴社のコンテンツ運用を支援いたします。「現在のコンテンツ運用に課題を感じている」「もっと効率的にサイトを運営したいが、何から手をつけて良いか分からない」とお考えでしたら、ぜひ一度ブラキオにご相談ください。貴社のコンテンツ運用課題をヒアリングし、最適なソリューションをご提案させていただきます。
2025.10.20