2021年07月13日
弊社サイト(ホームページ)で使われているJamstackとは何か?

はじめに
弊社コーポレートサイトはJamstackという構成で作られています。Jamstackは高セキュリティで高速表示というメリットがあり、弊社ではお客様からのご希望がない限りJamstackでサイト制作をさせていただいております。
ですが、そのJamstack。なかなか聞き慣れない言葉ですよね。なのでこの記事ではJamstackについて解説をしてみたいと思います。
Jamstackとは
Jamstack(ジャムスタック)とはエンジニアがよく使う技術の頭文字を取ってつけられたWEBサイトを構築するための構成(stack)のことをいいます。
- J = JavaScriptというプログラミング言語
- a = APIと言ってデータのやりとりを行う仕組み
- m = MarkupはChromeなどのブラウザで表示させるための言語、簡単にいうとHTMLのこと
JamstackではJavaScriptを使いAPIから取得したデータを準備段階でブラウザで表示できるようにHTMLファイルを生成します。実際のブラウザではその生成されたHTMLファイルを表示しています。準備が必要にはなるのですが、準備自体は自動化することができるので特に意識することもありません。
Jamstackの特徴とは
- 大量アクセスに強い
- 高セキュリティ
- 高速で表示
という特徴をもっています。
大量アクセスに強い
生成されたHTMLファイルをそのままブラウザで表示するだけなので、アクセス時に大きな負荷がかかることがないため従来の構成よりも大量アクセスに強い構成になっています。
高セキュリティ
Jamstackではブラウザで表示時にWEBサーバーがありません。なので、悪意をもってページに訪れて攻撃をしようとする輩がいたとしても攻撃をする糸口がない状態です。従来の構成よりも安全性を保つことが比較的簡単にできます。
高速で表示
従来の構成よりも格段にファイルサイズの小さいHTMLファイルをブラウザで表示することになるのでブラウザで表示した際速く表示させることが容易にできます。
Jamstackが向いているWEBサイト・向いていないWEBサイト
大量アクセスに強く、高セキュリティ、高速表示と良いとこばかりのJamstack構成ですが、全てのサイトに向いているわけではありません。
Jamstackが向いているWEBサイト
- ブログなどのメディアサイト
- コーポレートサイトや店舗サイト
- サービス紹介などのLPページ
Jamstackが向いていないWEBサイト
- ECサイト
- リアルタイム性が求められるサービス
Jamstackは例えばTwitterはInstagramなどをはじめとするSNSやECサイトなどは向いていません。というのも準備段階としてJavaScriptを使いAPIから取得したデータを元にHTMlファイルを生成する必要があるのでリアルタイムな情報を扱うことができません。なのでコーポレートサイトなどリアルタイムな情報を載せる必要がないWEBサイトの制作に向いています。
Jamstackを支えるサービス・技術について
では具体的に弊社サイトではどのような技術を使ってサイトを制作をしているのかというと大きく3つになります。
- Next.js > Jamの「J」と「m」の部分をここで行います。
- microCMS > Jamの「a」の部分です。
- Netlify > 直接Jamstackではないのですがホスティングサービスと言って生成されたHTMLファイルを置く場所になります。
Next.jsとは
ReactというJavaScriptライブラリのフレームワークです。Next.jsでAPIからデータを取得してHTMLファイルとして吐き出しをするところまで行います。
microCMS
ヘッドレスCMSサービスと言ってCMS(コンテンツマネージメントシステム)というブログ記事を管理・作成ができるシステムの外部サービスになります。
日本製のヘッドレスCMSサービスなので、日本語ですしわかりやすいという特徴があります。弊社のクライアント様も日本語なので大変使いやすいとおっしゃってくれています。
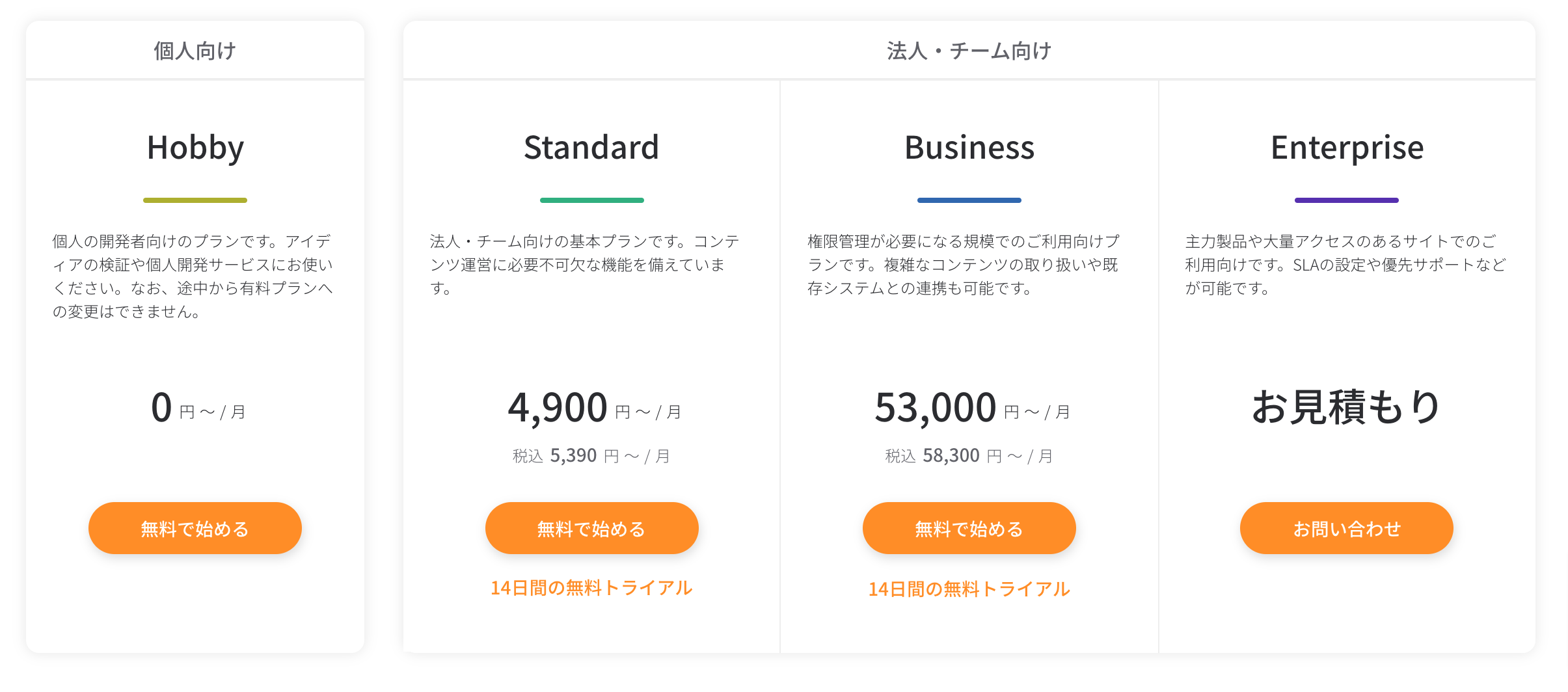
また、料金も無料で使える枠も結構あるので最初のうちは無料で使い後々アップグレードをしてスタンダードプランにすると良いかなと思います。
https://microcms.io/pricing
Netlify
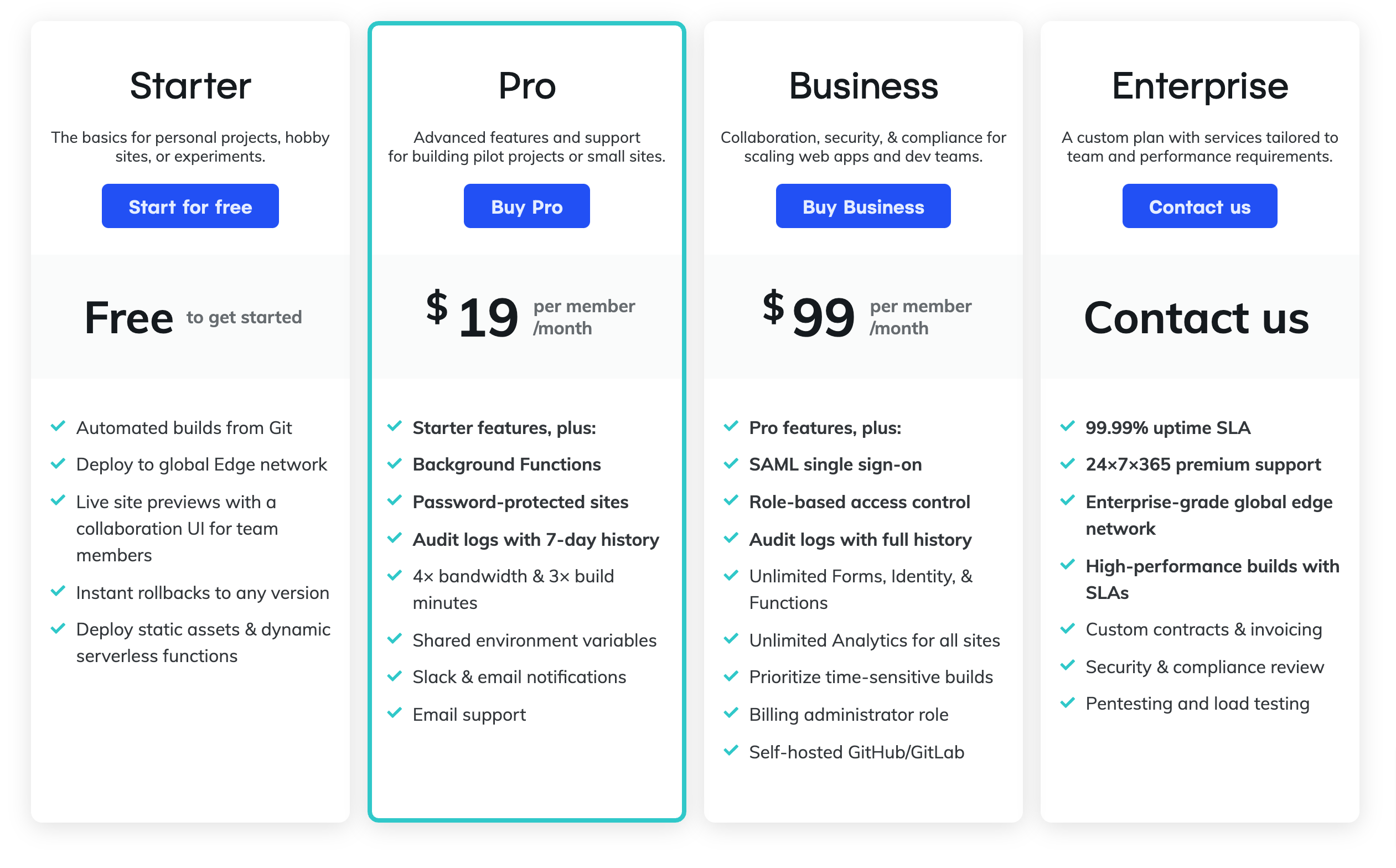
Jamstackではないのですが、Jamstackでは切っても切り離せないものになります。こちらも外部サービスになっていて生成されたHTMLファイルを置く場所になるいわゆるホスティングサービスになります。Netlifyについても最初は無料で初めて徐々にProにすると良いと思います。
https://www.netlify.com/pricing/
終わりに
今記事ではJamstackについての概要をまとめました。運用するのにmicroCMS、Netlifyのアカウントは最初は一つずつ取得し、また最初は規模も小さく始めたいと言った場合はほとんど運用コストもかからずにWEBサイトの制作ができます。また高速で表示ができ企業としては気になるセキュリティ面も良好です。なのでブラキオでは基本的にはお客様からサイト制作のご相談があった場合はJamstackでのご提案をさせていただくことが多いです。ぜひJamstackでのwebサイトにご興味がある、ご相談はお問合せからご連絡いただければと思います。
この記事をシェアする
お気軽にご相談ください
会社のホームページが欲しい!名刺がわりになるコーポレートサイトが欲しい!などお気軽にご相談ください。
またパートナー企業をお探しの制作会社様や、フロントエンド開発もご連絡お待ちしております。
最近の投稿

モダンな技術スタックが優秀なエンジニアを呼ぶ。採用広報サイトをJamstackで作るべきもう一つの理由
「優秀なエンジニアを採用したいのに、応募が来ない」「内定承諾率が上がらない」 多くの企業の人事担当者やCTOが、この悩みを抱えています。給与や待遇は見直したはずなのに、なぜでしょうか?実は、技術感度の高いエンジニアほど、応募前にその企業の**「技術偏差値」「採用サイトそのものが、どう作られているか」**です。「うちはDX(デジタルトランスフォーメーション)を推進するテックカンパニーです」と謳っている採用サイトが、表示の遅いレガシーなCMSで作られていたり、スマホでの挙動が不安定だったりしたら、エンジニアはどう思うでしょうか?今回は、採用サイトを単なる「求人情報の掲載場所」から、「技術力を証明するプレゼンテーションの場」へと変えるための**Jamstack(ジャムスタック)**活用術について解説します。エンジニアは職業柄、気になったWebサイトがあると無意識にブラウザの検証ツール(DevTools)を開いてしまう生き物です。「このサイト、どのフレームワークを使っているんだろう?」「パフォーマンススコアはどうかな?」と、裏側の技術を確認しています。もし、あなたの会社の採用サイトがなどのモダンなフレームワークで構築されており、コードがで綺麗に書かれていたらどうでしょう?ブラキオの実体験としても、「ReactやVueでサービス開発をしたことある人なら問題なくJamstackにいける」という点は大きなメリットです。採用サイトのソースコードから、「この会社はモダンなフロントエンド技術を理解している」「PrettierやESLintなどの静的解析ツールが導入されており、開発環境が整備されている」といったポジティブなメッセージを、言葉以上に雄弁に伝えることができます。逆に、メンテナンスされていない古いWordPressテーマを使っていると、「入社後もレガシーな技術の保守をさせられるのでは?」「技術投資に消極的な会社なのでは?」という懸念(技術的負債への警戒)を抱かせかねません。採用サイトは、鮮度が命です。社員インタビューの追加や募集要項の変更など、頻繁な更新が求められます。ここでJamstack構成(Next.js × ヘッドレスCMS)が真価を発揮します。コンテンツ管理には、日本発のヘッドレスCMSである**「microCMS」**の導入を推奨しています。 従来のCMSのようにサーバー管理やプラグインの更新に怯える必要はありません。直感的な管理画面から、エンジニアの手を借りずに人事担当者だけでコンテンツを更新できます。また、ヘッドレスCMS導入時の懸念点である「記事のプレビュー」についても、ブラキオの実装なら解決可能です。「記事作成したんだけどプレビューできないんですか?」とクライアントに言われる前に、公開ボタンを押さずに下書きプレビューができる環境を構築するため、安心して記事を作成できます。もし社内のエンジニアが採用サイトの保守に関わる場合でも、Jamstackならストレスフリーです。 普段のプロダクト開発で使用しているReactやVueの知識(コンポーネント指向)でメンテナンスができるため、学習コストが低く、技術的な断絶が起きません。「WordPressの独自タグやPHPに悩み、プラグインの干渉に苦しむ」……そんな"しんどい"作業からエンジニアを解放してあげることも、立派な採用広報(離職防止)の一つと言えるでしょう。採用サイトの表示速度は、求職者の志望度に直結します。Googleの調査によれば、表示速度が遅れるだけでユーザーの直帰率は急増します。情報収集段階の求職者にストレスを与えてしまっては、エントリーボタンを押されることはありません。Jamstackは、事前に生成した静的ファイルをCDN(コンテンツ配信ネットワーク)から配信するため、圧倒的な表示速度を誇ります。 Next.jsを用いて適切に構築すれば、Googleが重視するCore Web Vitals(LCPなど)のスコアで高得点を出すことも容易です。「Lighthouseのスコアがオールグリーン(満点に近い状態)であること」。これ自体が、技術にこだわるエンジニアへの最強のアピール材料になります。採用サイトのリニューアルは、単にデザインを綺麗にするだけでは不十分です。 ブラキオは、デザインカンプとWebサイトの間の壁を壊す実装力と、エンジニア視点での技術選定を強みとしています。• 貴社のエンジニアチームが扱いやすい技術スタック(Next.jsなど)での構築。• 長期運用を見据えた、使いやすいデータ設計(スキーマ設計)。• 社内エンジニアと連携した開発フローの構築。採用サイトは、企業の顔です。その「顔」を最新の技術でメイクアップすることは、優秀な人材を振り向かせるための強力なブランディングになります。そんな採用サイトへのリニューアルを検討中なら、ぜひブラキオにご相談ください。技術感度の高いエンジニアに「おっ、この会社わかってるな」と思わせるサイトを、一緒に作り上げましょう。
2026.01.16

【広告担当者必見】アクセス集中でサーバーが落ちない!キャンペーンLPにJamstackが最強な理由
テレビCMの放映直後や、SNSでキャンペーンがバズった瞬間、あるいは大規模な広告配信を開始した直後に、サイトが重くなり**「503エラー(Service Unavailable)」**が表示されてしまった……。広告担当者やマーケターにとって、これほど胃が痛くなる瞬間はありません。サーバーが落ちている間に発生した広告クリックは、すべて無駄金となってしまいます。これは単なるシステムトラブルではなく、重大な**「機会損失」**です。「アクセス増を見越してサーバーを増強したはずなのに」「WordPressのキャッシュプラグインを入れたのに」それでも落ちてしまう。実はその悩み、サーバーのスペックを上げるのではなく、で根本から解決できます。今回は、アクセス集中でも「落ちない」、そして表示速度が速くコンバージョン率(CVR)向上にも貢献する**「Jamstack(ジャムスタック)」**構成のランディングページ(LP)について解説します。多くの企業で採用されているWordPressなどの「動的CMS」は、ユーザーがアクセスするたびにサーバーがデータベースと通信し、ページを都度生成して表示する仕組みになっています。通常時のアクセス数であれば問題ありませんが、キャンペーンなどで短期間に数万〜数十万のアクセスが集中(スパイク)すると、データベースへの問い合わせ処理が追いつかなくなります。その結果、サーバーのCPUやメモリがパンクし、サイトが閲覧不能になってしまうのです。これ防ぐために、キャンペーン期間だけ高額なサーバー増強を行うこともありますが、コスト効率が悪く、予測を上回るアクセスが来れば結局ダウンしてしまうリスクは消えません。Jamstackは、これまでのWebサイトの常識を覆すアーキテクチャです。広告キャンペーンのLPにおいて、なぜJamstackが最適解なのか、3つの理由を解説します。Jamstackの最大の特徴は、事前に生成したHTMLファイル(静的ファイル)を**CDN(コンテンツ配信ネットワーク)**という仕組みを使って配信する点です。CDNは世界中に配置されたサーバーのネットワークです。ユーザーがアクセスした際、オリジナルのサーバーに負荷をかけるのではなく、ユーザーに最も近い場所にあるCDNサーバーからページのコピー(キャッシュ)を渡すだけなので、処理負荷がほとんどかかりません。これにより、を実現できます。広告担当者は、サーバー監視画面に張り付くことなく、安心して夜を過ごせるようになります。LPにおいて「表示速度」は命です。Googleの調査によると、モバイルページの表示速度が遅れるだけで、ユーザーの直帰率は急増すると言われています。せっかく広告費をかけて集客しても、表示が遅いだけでユーザーは離脱してしまうのです。Jamstackは、アクセス時に複雑な処理を行わないため、表示が爆速です。 ブラキオが得意とするなどのフレームワークを使用すれば、GoogleがSEOやUXの指標とするCore Web Vitals(特にLCP:最大コンテンツの描画速度)で高得点を出すことが容易になります。「速い」ことは、ユーザー体験を向上させるだけでなく、となります。キャンペーン用のLPは、期間終了後にそのまま放置されるケースが少なくありません。しかし、WordPressなどの動的CMSを放置することは、セキュリティリスクの温床となります。プラグインの脆弱性を突かれ、サイトが改ざんされるリスクがあるのです。Jamstackであれば、データベースと切り離された「静的ファイル」として存在するため、。動的な機能はAPIに分離されているため、サーバー本体への攻撃経路が存在しないのです。キャンペーン終了後も、低コストかつ安全にアーカイブとして残しておくことが可能です。ブラキオが提供する「成果が出る」Jamstack LPただ技術的に「Jamstackで作ればいい」というわけではありません。LPとしての魅力を最大化するために、ブラキオでは以下の点にこだわって制作を行っています。LPにとってデザインは重要です。しかし、リッチなアニメーションや複雑なレイアウトを実装すると、サイトが重くなりがちです。また、デザイナーの意図がエンジニアに伝わらず、仕上がりが妥協されてしまうこともあります。ブラキオは、デザインカンプとWebサイトの間の壁を壊すことを重視しています。Next.jsなどのモダンな技術を駆使し、を実現します。「Jamstackにすると更新が難しくなるのでは?」という心配は無用です。 ブラキオでは、日本発のヘッドレスCMSである**「microCMS」**の導入を推奨しています。WordPressのように直感的な管理画面から、エンジニアでなくてもテキストや画像の差し替えが可能です。「記事を作成したのにプレビューできない」というヘッドレスCMS特有の課題も、ブラキオならプレビュー画面を実装することで解決します。広告代理店・制作会社様のパートナーとしてブラキオは、広告代理店様やデザイン会社様からの技術パートナーとしての開発依頼も歓迎しています。 「デザインにはこだわりたいが、高負荷に耐えられる実装技術がない」「ReactやNext.jsでの開発リソースが足りない」といった場合は、ぜひご相談ください。テックリードとしてプロジェクトを支援します。「サーバーが落ちるかもしれない」という不安を抱えながらキャンペーン初日を迎えるのは、もう終わりにしましょう。• • • Jamstackは、Webサイトを単なる「表示物」から、ビジネスを加速させる「資産」へと変えるアーキテクチャです。次回のキャンペーンLP制作では、ぜひブラキオにご相談ください。
2026.01.05

【社内DX推進】Jamstackが変える!高速・安全・低コストな社内ポータル・ドキュメントサイト構築術
日々の業務において、社員が必要な情報に迅速にアクセスできることは、企業全体の生産性に直結します。しかし、多くの企業では以下のような社内情報共有に関する悩みを抱えています。従来の社内ポータルやドキュメント管理システム(SharePoint, Confluence, Wikiなど)は、導入・運用コストが高く、多機能ゆえに使いこなすのが難しいといった課題を抱えがちです。一方で、ウェブサイト構築の次世代標準として注目されるは、その高速性、安全性、スケーラビリティから、外部向けサイトだけでなく、実はとなり得ます。本記事では、Jamstackが、高速・安全・低コストで効果的な社内情報共有基盤をいかに構築するかを具体的に解説します。Jamstackの特性が、社内利用のWebサイトにおいて具体的にどのようなメリットを生み出すかを見ていきましょう。Jamstackを導入することで、以下のような業務改善や情報共有の最適化が期待できます。Jamstackの導入を検討する際に懸念される点と、それに対するブラキオの具体的なソリューションを提示します。Jamstackは、もはや外部公開サイトのためだけの技術ではありません。その高速性、強固なセキュリティ、運用コストの低さ、そして高い管理性は、社内ポータルやドキュメントサイトといった社内向けWebサイトにおいても絶大なメリットをもたらします。Jamstackを導入することは、企業の情報共有を効率化し、社員の生産性を向上させ、ひいては強固なセキュリティ基盤を築く、まさにとなり得るのです。ブラキオは、Next.js/Jamstack、そしてmicroCMSを用いた社内ポータル・ドキュメントサイト構築の専門家です。貴社の社内課題を丁寧にヒアリングし、最適なソリューションを提案することで、貴社のDXを強力に推進します。社内情報共有の非効率さに悩んでいませんか? Jamstackで実現する次世代の社内ポータルについて、ぜひ一度ブラキオにご相談ください。
2025.11.16

グローバル展開を加速!Next.js/Jamstackで構築する多言語サイトのベストプラクティス
現代のビジネスにおいて、国境を越えた情報発信はもはや特別なことではありません。グローバル市場への拡大を目指す企業にとって、多言語対応のWebサイトは必要不可欠な存在となっています。しかし、多くの企業が多言語サイトの構築において、以下のような課題に直面しています。これらの課題を解決し、高速かつSEOに強く、そして運用しやすい多言語サイトを構築するための最適なソリューションとして、今、との組み合わせが注目されています。本記事では、Next.js/Jamstack環境で、効果的かつ効率的に多言語サイトを構築・運用するための具体的な方法論と、知っておくべきベストプラクティスを解説します。Next.jsは、多言語サイト構築を強力にサポートする国際化(i18n)ルーティング機能を標準で提供しています。多言語コンテンツの管理と配信の効率化には、ヘッドレスCMSの活用が不可欠です。多言語サイトにおけるSEOは非常に複雑ですが、適切な対策を行うことで、各言語圏での検索エンジンからの評価を高めることができます。Next.jsとJamstackは、多言語サイトの開発効率と運用コストを最適化するための強力な技術的側面を持っています。Next.jsとJamstackの組み合わせは、多言語サイト構築における現在のベストプラクティスと言えるでしょう。高速なパフォーマンス、堅牢なSEO対策、効率的なコンテンツ運用、そして高い開発効率を全て兼ね備えることで、グローバルビジネスにおけるWebサイトの可能性を最大限に引き出します。ブラキオでは、Next.js/JamstackとヘッドレスCMS(microCMS推奨)を活用した多言語サイト構築の実績とノウハウを豊富に持っています。貴社のグローバルビジネスを成功させるためのWeb戦略と開発を、企画段階からトータルでサポートいたします。多言語サイトの構築やリニューアルをご検討でしたら、ぜひ一度ブラキオにご相談ください。貴社のグローバル戦略をWebサイトから強力に支援させていただきます。
2025.11.14

【デザイナー必見】Jamstackで実現!デザインカンプを”そのまま”Webサイトにする高速開発術
Webデザイナーが、細部にまでこだわり抜いて作った「完璧なデザインカンプ」。ピクセル単位で調整されたレイアウト、美しいタイポグラフィ、繊細なアニメーション。しかし、そのカンプが実際のWebサイトになった時、「なぜかカンプと違う」「デザインの意図が伝わっていない」と感じた経験はありませんか?多くの場合、デザインと開発の間には深い「壁」が存在します。実装の制約、開発者の解釈の違い、あるいは従来の開発手法の限界により、デザイナーが意図した品質や体験がWebサイトに完全に反映されないことが少なくありません。結果として、デザイナーは妥協を強いられ、ユーザーも本来得られるはずの最高の体験から遠ざかってしまうことがあります。この長年の課題に対し、は新たな可能性をもたらします。Jamstackは、単なる技術的なメリットだけでなく、この「デザインカンプとWebサイトの間の壁」を壊し、デザイナーの意図を忠実に、かつ効率的にWebサイトに落とし込むための強力なアプローチを提供します。本記事では、デザインカンプの品質を損なうことなく、高品質かつ効率的にWebサイトに落とし込むための、Jamstackとモダン開発技術の連携術を解説します。Jamstackの特性そのものが、デザインの忠実な実装に大きく貢献します。デザインカンプをWebサイトに忠実に再現するためには、ツールとプロセスを通じたデザイナーと開発者の密な連携が鍵となります。デザイナーがWebサイト制作で直面しがちな具体的な課題に対し、Jamstackがどのように解決策を提供するのかを見ていきましょう。Jamstackは、単なる技術的なメリットを超え、デザイナーと開発者が真の意味で連携し、デザインカンプの意図を忠実に、そして効率的にWebサイトに落とし込むための強力なフレームワークです。デザインシステムの構築、コンポーネント指向開発、モダンなツール連携、そして高速なパフォーマンスが融合することで、デザイナーはデザインの可能性を最大限に引き出し、最終的にユーザーに最高の体験を提供することに繋がります。ブラキオでは、デザインカンプの段階からJamstackの特性を最大限に活かした設計を提案し、デザイナーの意図を尊重した高品質な実装を追求しています。デザインと開発の連携をスムーズにするためのコンポーネント設計やワークフローの構築支援を通じて、貴社のWebサイトの品質向上に貢献します。デザイン品質にこだわり、それをウェブサイトで完全に表現したいとお考えなら、ぜひ一度ブラキオにご相談ください。貴社の最高のデザインを、Webサイト上で最高の体験として実現するお手伝いをさせていただきます。
2025.11.03